Conditional "followup" questions in ActionKit surveys
egj actionkit
In an ActionKit survey, you may want to create "followup" questions that only appear if the previous question was answered a certain way. For example, a "What is your favorite color?" question with radio choices for "red", "blue", "green", and "other": if a user chooses "other", then a text field should slide out asking what color they like more.

With some one-time changes to your ActionKit templateset, you can make it relatively easy to create these sorts of conditional followup questions on any survey.
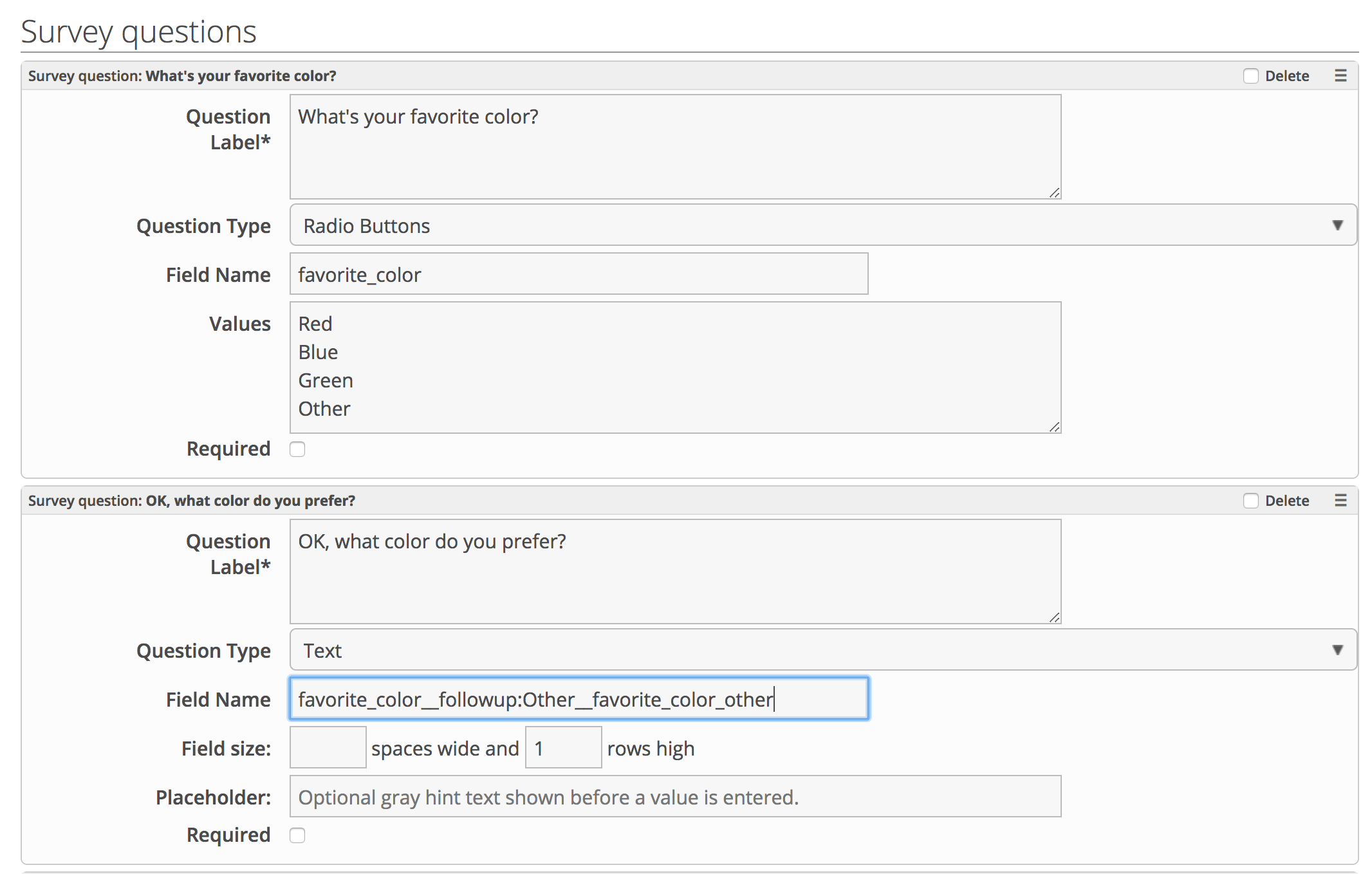
Configuring them isn't perfectly user-friendly, but should be totally manageable. You'll just create a survey question as you normally would, but give it a special question name -- following this format, with double underscores preceding the keyword "followup":
QUESTION_I_DEPEND_ON__followup:ANSWER_I_DEPEND_ON__MY_REAL_FIELD_NAME
So for example, a question of type "text" with this name:
favorite_color__followup:Other__favorite_color_other
...creates a followup question "favorite_color_other";
...that is hidden by default, and only appears when a user fills in the "favorite_color" question (that you've set up as a conventional survey question);
...and only appears if the user chose "Other" as their answer to the "favorite_color" question.

As I mentioned, you'll need some one-time templateset changes to enable this. Instead of the default built-in code that just loops through every question and prints its generated HTML:
<div class="ak-field-box ak-field-box-padded ak-styled-fields ak-labels-above {{templateset.custom_fields.field_errors_class|default:"ak-errs-below"}}">
{% for question in form.surveyquestion_set.all %}
<div>
<label class="ak-survey-question-label">
{{ question.question_label|safe }}
</label>
{{ question.input_html|safe }}
</div>
{% endfor %}
<button type="submit" class="ak-submit-button">Submit Survey</button>
</div>
...you'll need to do a few custom things:
- When looping through the questions, check each question's name for the magic "__followup:" syntax.
- If it doesn't appear, just print the question's generated HTML as you normally would.
- If it does appear, then:
- Split out the three components of the field name: the "parent" question that it depends on, the answer within the parent question that triggers its appearance, and the conditional field's "real" name.
- Hide the question completely using some CSS rules
- Add some custom markup on the question's root node (to be consumed by Javascript) stashing the triggering parent question and answer
- Print the question's generated HTML as you normally would,
Here's what that could look like in a custom survey.html template:
<style type="text/css">
input[type=radio] + label {
margin-bottom: 5px;
}
.input-parent.survey-followup {
display: none;
padding-left: 15px;
}
</style>
<script type="text/javascript">
$(window).load(function() {
$(".ak-form input").on("change", function() {
var name = $(this).attr("name").replace(/^action_/, ''),
answer = $(this).val();
$(".input-parent.survey-followup[data-parent='"+name+"']").hide(500);
$(".input-parent.survey-followup[data-parent='"+name+"'][data-parent-any-answer=true]").insertAfter($(this).parent()).show(500);
$(".input-parent.survey-followup[data-parent='"+name+"'][data-parent-answer='"+answer+"'], .input-parent.survey-followup[data-parent='"+name+"'][data-parent-answer='"+answer.trim()+"']").insertAfter($(this).parent()).show(500);
});
});
</script>
<div class="ak-field-box ak-field-box-padded ak-styled-fields ak-labels-above {{templateset.custom_fields.field_errors_class|default:"ak-errs-below"}}">
{% for question in form.surveyquestion_set.all %}
{% with field_parent=question.field_name|split:"__"|nth:0 field_parent_answer=question.field_name|split:"__"|nth:1|split:"followup:"|nth:1 field_name=question.field_name|split:"__"|nth:2|default:question.field_name %}
<div class="input-parent {% if "__followup"|is_in:question.field_name %} survey-followup{% endif %}" {% if field_parent %}data-parent="{{ field_parent }}"{% endif %} {% if field_parent_answer %}data-parent-answer="{{ field_parent_answer }}"{% else %}data-parent-any-answer="true"{% endif %}>
<label for="{{ field_name }}">{{ question.question_label|safe }}</label>
{{ question.input_html|safe }}
</div>
{% endwith %}
{% endfor %}
<button type="submit" class="ak-submit-button">Submit Survey</button>
</div>
